Table of contents
Hello 👋🏻 lovely people,
You would have thought, How javascript works under the hood.
In this article, we're going to dive into it and you might wonder because it's pretty fascinating 😯.
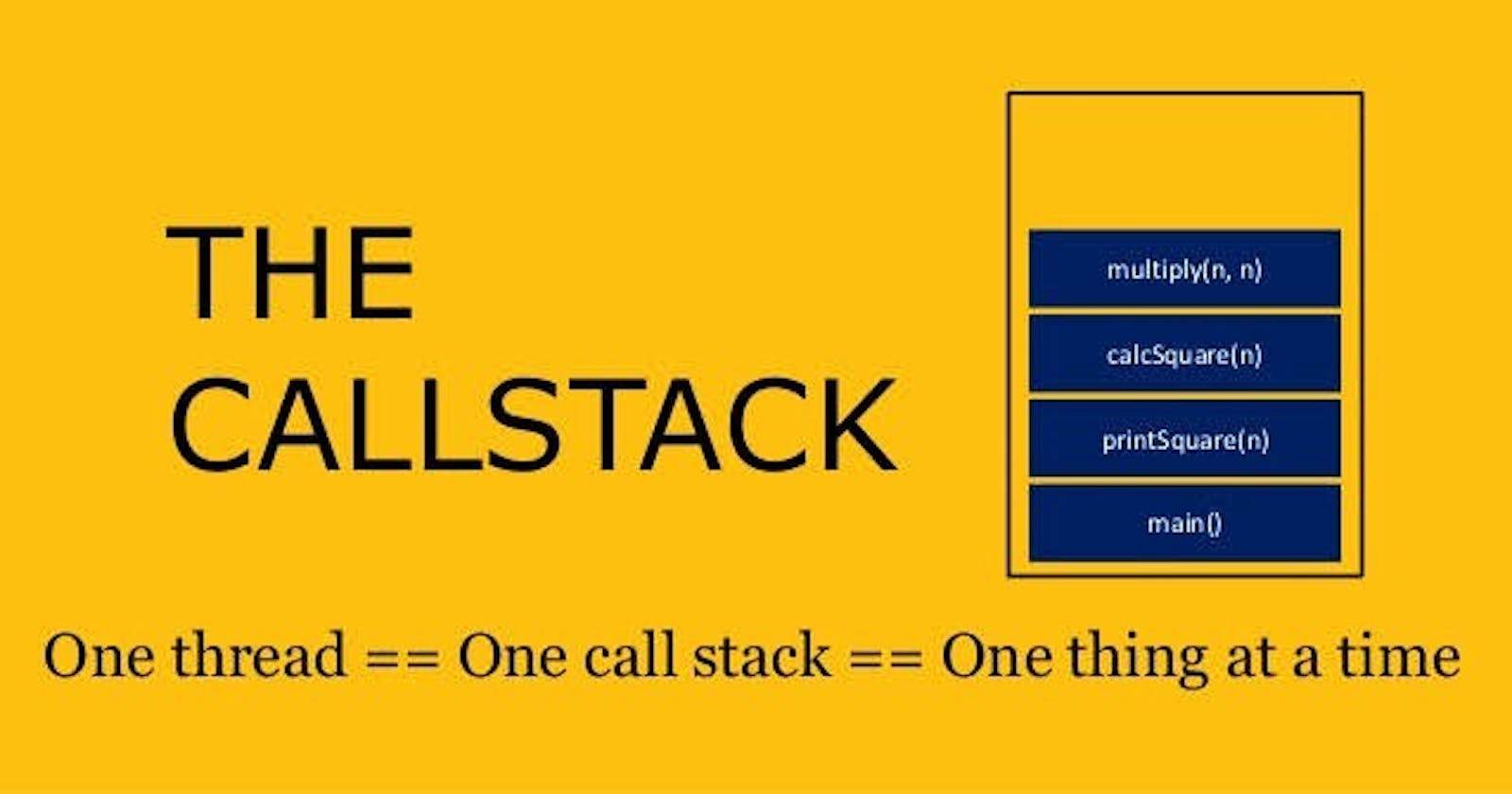
In javascript, whenever the script executes, some Execution Context is created and pushed to a stack known as Call Stack. The context that is on the top of the stack will be executed first and pop up after completion. Again the topmost context will execute and the same process will happen again and again till the stack get empty.
let me explain the all terms more clearly.
What is an Execution Context?
In javascript, an execution context is a concept that represents the environment to execute the javascript code.
it holds the all necessary information of peace of code to be executed, such as local variables and passed arguments inside the function.
there are two types of execution contexts
Global Execution Context (GEC)Function Execution Context (FEC)
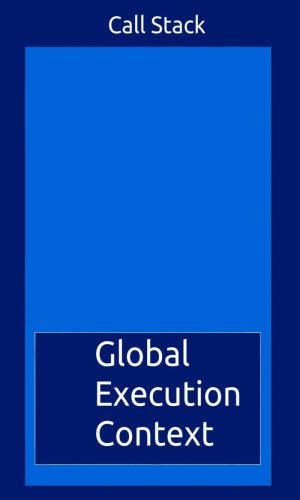
Global Execution Context automatically create for the code that is outside the function. At the beginning of the execution, code outside the function will run first.
There will only be a single Global Execution Context for the whole javascript code. no matter how long it is.
After the execution of the code outside the function, the function code runs as well.
for each function, a new execution context is created that is known as Function Execution Context (FEC). FEC stores important information about the functions to run.
All these execution contexts make the Call Stack.
The Execution context has creation and execution phase .
In the creation phase execution context the setups of the variable object, create scope chain, and set up the value of this keyword.
Remember we had talked about let, var and const in javascript in the previous article, this is the place where the hoisting happens.
The execution phase executes the code inside the context right after the creation phase.
What Is Call Stack?
The Call Stack also known as Execution Stack is data-structure of javascript that stores the execution context and follows the Stack data structure manner .
Javascript automatically pushes the Execution Context in Call Stack while the execution phase and Global Execution Context goes first.

the most pushed onto the top of the stack becomes the active function and executes first. On every function call a new Function Execution Context is created and pushed on the stack which means the call stack size will be GEC + (n * FEC) .
Let's have an example to better understand the call stack 😀.
let name = "Neetesh"
function getColor() {
let color = 'red';
getName()
return color
}
function getName() {
console.log(name)
}
console.log(getColor())
/* Output
Neetesh
red
*/
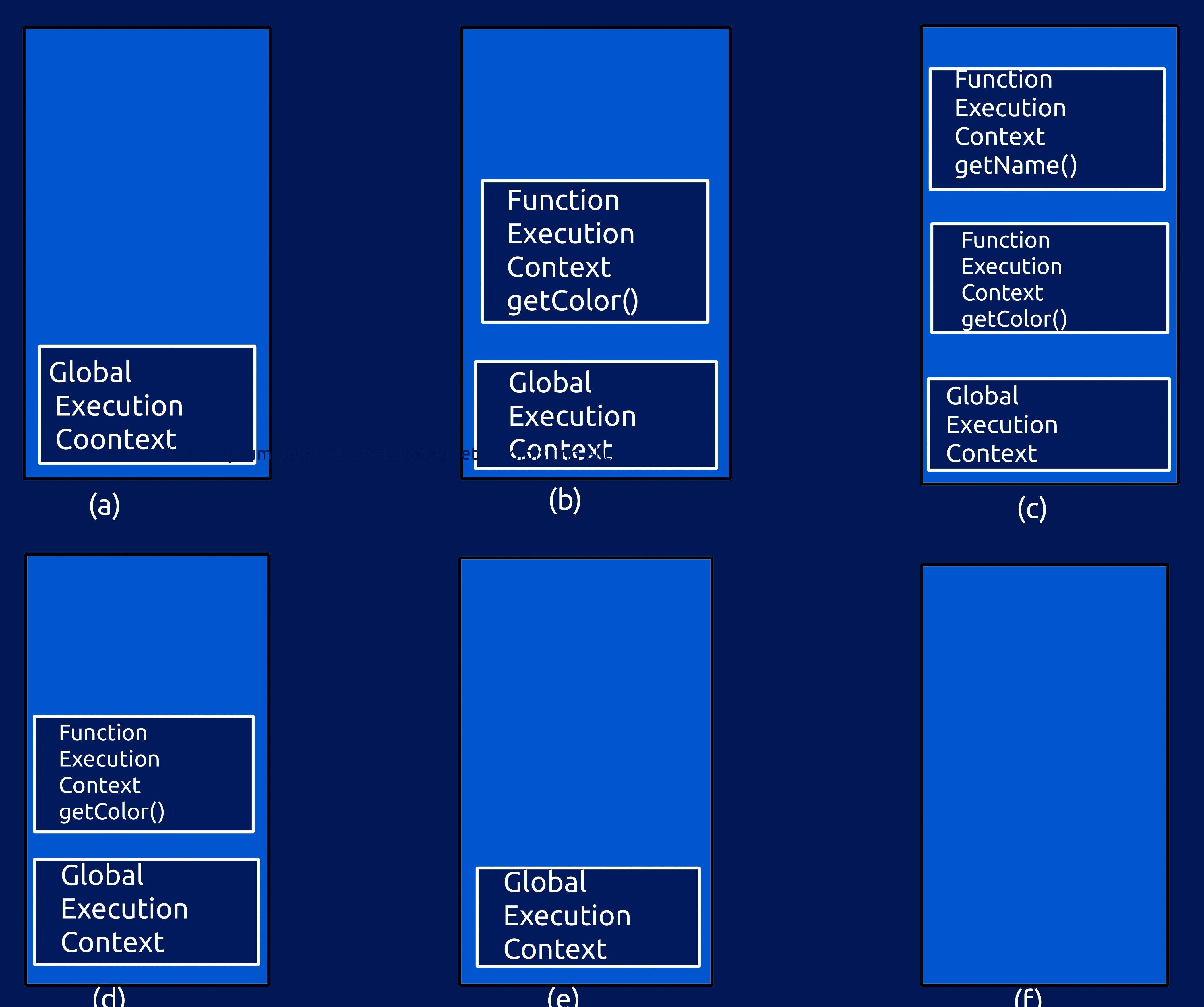
In the example,
A GEC will be created first and stored the important information of code like the variable object of name and define the scope.
Then it will skip all the function definitions and run the code of line number 12, by executing the function getColor(),
here we will have our first function execution context in the call stack then the next function getName() will execute and create new FEC .
After the completion of the 2nd FEC context, it will be popped up from the stack then the first FEC, and GEC at the last.

In any case, if the stack reaches its limit we will have the error Maximum call stack size exceeded also known as stack overflow .
hope you understood the Execution Context and The Call Stack in Javascript And will not get confused 😄.
Meme of the day